VOD Station은 네이버 클라우드에서도 이용률이 상당히 높은 상품입니다.
간단히 말하자면, 원본 동영상을 자동으로 인코딩하여 다양한 환경에 송출할 수 있도록 하는 서비스입니다.
사용 가이드를 따라, 간단하게 실습해보며 어떤 서비스인지 그리고 어떻게 활용할 수 있을 지 도움이 될 수 있는 포스팅을 작성해보겠습니다.
1. 상품 개요 / 사용 목적
자세한 사항은 상품 소개 페이지를 참고하는 것이 좋겠습니다.
https://www.ncloud.com/product/media/newVodStation
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
일반적으로, 웹 상에 Video를 스트리밍 재생하려면 원본 비디오를 웹 서버에 저장해두고 웹 사이트에서 비디오를 불러와 재생하도록 구성해야 합니다.
여기에 이어 최근 이용되는 방법으로는 다른 플랫폼에 업로드하고, 링크를 따오는 방식(ex.유튜브)를 활용하게 되는데요, VOD Station 은 좀 더 기업 친화적으로 이러한 구성을 제공하게 됩니다.
유튜브를 활용하게 되면 결국엔 본인의 영상은 유튜브라는 플랫폼에 종속되게 됩니다. 그리고 단순히 웹사이트에 링크를 적어두는 것 뿐이기 때문에 회사 소개 페이지나, 플랫폼 운영에는 적합하지 않습니다.
예를 들자면, 교육 사이트를 개설한다고 가정하였을 때 모든 강의 영상을 유튜브에 업로드하고 사이트에는 유튜브 링크를 건다면, 사이트를 오픈하는 의미가 없습니다. 단순히 유튜브 영상을 올릴 블로그에 준할 뿐, 상업적 목적의 영상은 활용할 수 없습니다. 이러한 경우에 VOD Station을 활용하면 간단하게 사이트 오픈을 할 수 있겠습니다.
또한, 전국적으로 빠른 재생을 위해서는 동영상 플랫폼에 필수적인 요소인 CDN을 빼놓을 수 없습니다.
CDN 에 대해서는 아래 포스팅을 참고해주세요.
[NAVER Cloud] CDN+를 사용하여 웹 서버 배포하기 (tistory.com)
간단히 앞서 설명하자면, CDN 없이는 많은 동시 재생 및 원활한 동영상 재생이 불가능합니다. 재생할 미러 서버가 없기 때문에, 원본 서버로 모든 트래픽이 몰리게 되기 때문입니다. VOD Station은 이러한 부분도 간편하게 세팅되기 때문에, 개발을 경험해보지 않은 분들도 문제없이 사이트 구성이 가능하겠습니다.
본 포스팅에서는 간단하게 VOD Station을 활용해 동영상을 업로드하고 웹사이트에 띄우는 작업을 진행해보겠습니다.
2. VOD Station 활용하기
VOD Station 상품은 Object Storage와 연동하여, 버킷에 있는 파일을 가져와 인코딩할 수 있습니다. 이번 포스팅에서는 버킷의 파일을 활용해보겠습니다. HTML로 다운로드 가능한 동영상도 가져올 수 있으니 참고해주세요.
Console 에서 리소스 활용

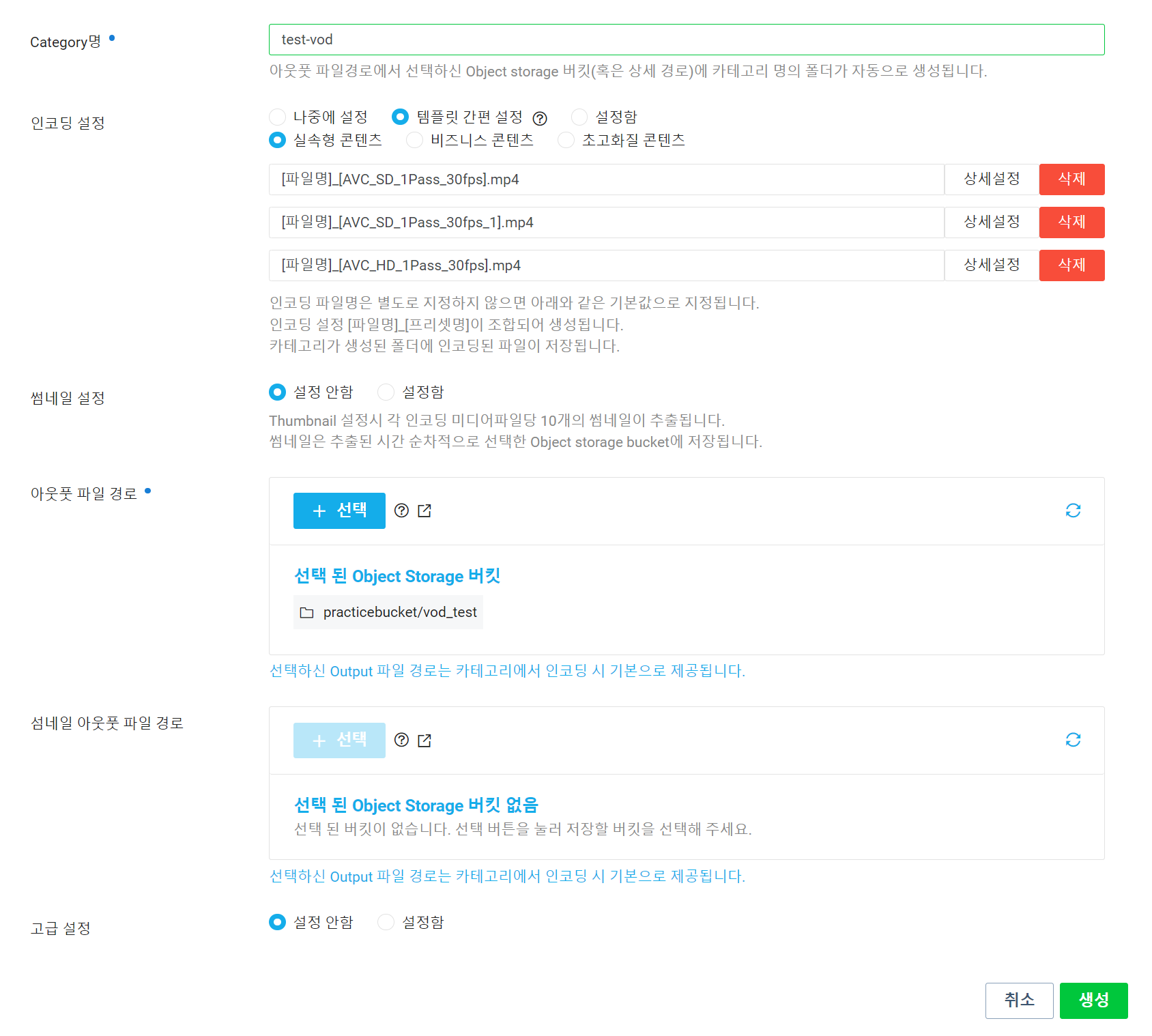
여기서는 간단하게 설정하도록 하겠습니다. 간편 설정을 세팅하고, 썸네일 설정은 하지 않았습니다.
만약 화질 및 해상도와 같은 부분을 세세하게 조정하고 싶으시다면 사용 가이드를 참고하시면 도움이 많이 될 것입니다.
https://guide.ncloud-docs.com/docs/vodstation-vodstationtranscode
미디어 인코딩
guide.ncloud-docs.com
또한, 미리 Object Storage 버킷을 생성해두셔야 하는데요, 물음표 아이콘 옆의 작은 아이콘을 눌러 즉시 Object Storage 서비스로 이동하여 버킷을 생성하실 수 있습니다. Object Storage 서비스에서 버킷을 생성하고 비디오 파일을 저장할 경로만 생성해두면 되는데요, 이 부분은 간단하니 생략하겠습니다.

다시 VOD Station 으로 돌아와서, 동영상 파일을 인코딩 하는 작업을 거칩니다.


위 팝업에서 인코딩할 파일과, 인코딩 결과물을 저장할 경로를 선택합니다. 썸네일 사용하는 경우에는 썸네일 아웃풋 파일 경로가 활성화되며 설정해주셔야 합니다. 간단하게 설정할 것이므로 고급 설정은 넘어갑니다.
설정을 완료하면 자동으로 인코딩이 시작됩니다. 이후 Status 로 이동하여 인코딩이 완료되기를 기다립니다.

인코딩이 완료되면 위와같이 완료되었음이 표기됩니다. 3개가 생성된 이유는, 최초 카테고리 생성 시 [템플릿 간편 설정] 을 선택하였고 해당 설정은 3가지의 인코딩 설정을 포함하고 있기 때문입니다.
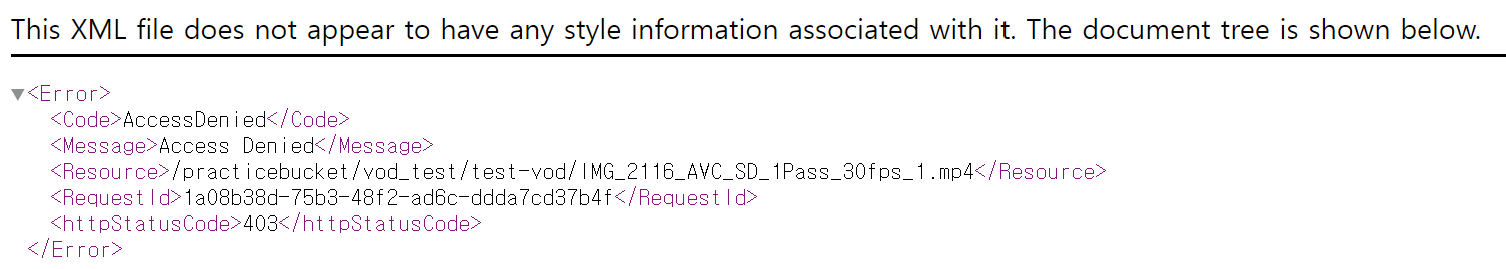
생성과 함께 자동으로 각 동영상에 대해 링크가 부여됩니다. 하지만 그냥 접속할 수는 없습니다.

링크를 접속하시면 위와 같은 화면을 보실 수 있을텐데요, 이는 Object Storage의 버킷 권한을 조정하지 않았기 때문입니다.
Object Storage 서비스로 이동합니다.

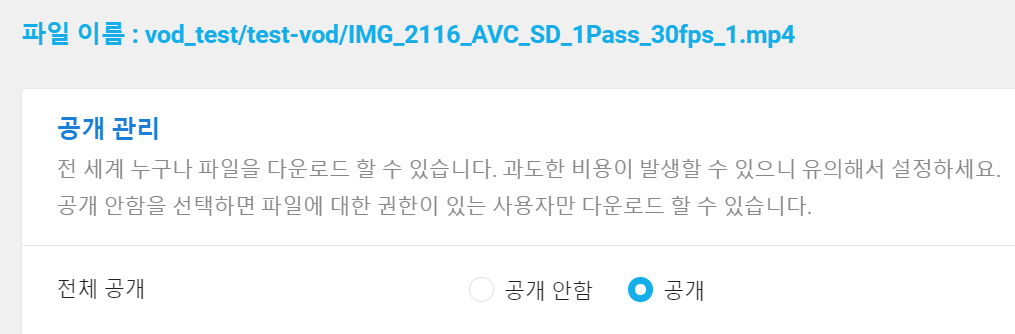
인코딩 된 파일들에 대해, 권한 조정이 필요한데요. 개체를 체크하면 편집 버튼이 활성화됩니다. 권한 관리 탭으로 들어갑니다.

위 팝업에서, 전체 공개로 바꾸어줍시다. 이는 외부에서 해당 파일로 접속할 수 있게끔 허용하는 설정입니다.
보안상 내부 서버끼리만 파일을 열도록 설정하고 싶으시다면 공개하지 않는게 좋습니다.
설정 완료하고, 다시 링크로 접속해봅시다.

이제는 영상이 제대로 표기됨을 확인하실 수 있습니다.
'IT > NAVER Cloud Platform' 카테고리의 다른 글
| [CLOVA Studio - 2] 스킬 트레이너 활용하기 (0) | 2024.04.14 |
|---|---|
| [CLOVA Studio - 1] Prompt Programming (0) | 2024.03.23 |
| [NAVER Cloud Platform] Kubernetes Service 구성하기 (1) | 2023.04.22 |
| CDN / GRM 정리 및 간단 실습 (0) | 2022.08.06 |
| [NAVER Cloud] CDN+를 사용하여 웹 서버 배포하기 (0) | 2022.07.28 |